
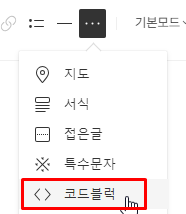
프로그래밍과 관련된 블로그를 한다면 별도의 프로그래밍 코드를 입력하기 위한 코드 블럭을 많이 사용하게 된다. 아래와 같이 기본적으로 제공되는 코드 블럭 기능을 사용할 수 있다.



그런데 어느날, 코드 블럭을 사용하려고 했는데, 줄 수(line number)가 입력되지 않는 것을 보고 당황하게 되어 버렸다. 그래서 나도 이제 이렇게 티스토리 커스터마이징의 세계로 가야하는구나 생각했다. 코드 블럭을 커스터마이징 해보자.
1. 플러그인 사용하기
티스토리는 html이나 css를 다루면서 커스터마이징이 가능하다. 네이버 블로그 등에 비해 자유도가 높은 편이지만, 그만큼 기본적인 기능은 담백하다는 의미이기도 하다. 그래서 티스토리에서는 무미건조한 기본 기능에 더해 추가 기능을 제공하는 플러그인이 있고, 플러그인에 코드 블럭을 꾸미는 기능이 있다.
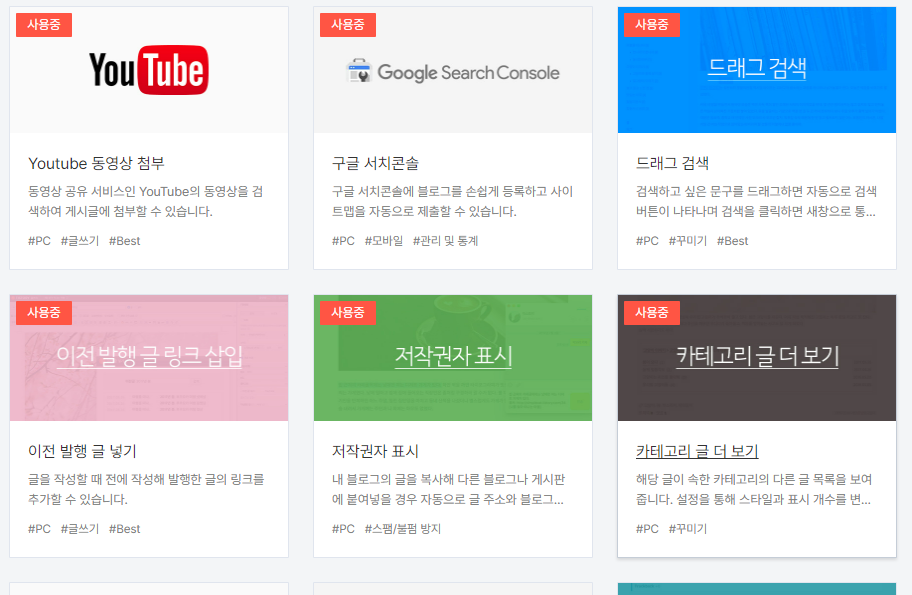
블로그 관리 > 플러그인


이렇게 여러 가지 플러그인이 있는데, 무작정 모든 기능을 사용하면 블로그의 환경이 좋지 않게 되어버릴 수도 있어 필요에 따라 취사 선택하는 것이 좋다고 한다. 이 중에 코드 블럭을 꾸미고 싶다면 '코드 문법 강조(Syntax Highlight)'을 적용해 주면 된다.

원하는 테마를 골라 적용을 눌러주면 코드 블럭의 키워드에 따라 다른 색깔로 강조가 되는 것을 확인할 수 있다. 그러나 여전히 이것만으로는 줄 수를 표시할 수 없다. 커스터마이징의 세계로 가야한다.
2. html과 css를 수정하기
블로그 관리 > 스킨 편집(꾸미기) > html 편집으로 들어가면 수정할 수 있다.
수정하기 전에 기존의 코드를 백업해 두면 좋다. 백업은 코드 전체를 복사해서 메모장에 저장해 두는 것만으로도 충분하다.


html과 css를 수정하는 데 겁을 먹을 필요 없다. 영어와 숫자로 된 코드를 조금 다루게 되겠지만 대부분의 코드는 구글링을 통해 얻은 소스를 적절한 위치에 복사-붙여넣기 하거나, 적절한 위치에서 수정만 해주면 되기 때문이다.
1단계 : 플러그인 해제
티스토리의 플러그인에 우선순위가 있기 때문에 코드를 수정하여 코드 블럭을 꾸미고자 한다면 '코드 문법 강조' 플러그인을 해제 해야 한다. 적용하지 않고 있다면 상관없다.
2단계 : highlight.js 라이브러리 불러오기
highlight.js 라이브러리 문서를 내 티스토리 블로그에 옮겨와 기능을 적용해 줄 것이다. 코드 블럭을 강조하기 위한 highlight의 기능들을 사용할 수 있게 된다.
highlight.js
Usage highlight.js can be used in different ways such using CDNs, hosting the bundle yourself, as a Vue plug-in, as ES6 modules, with Node.js, and web workers. See our README on GitHub for more details. As a Module Highlight.js can be used with Node on the
highlightjs.org

위 링크에서 페이지 하단으로 내려가면 cdnjs 탭에 표시된 코드가 있다. 이 코드 전체를 복사하여 내 티스토리의 html문서의 <head> ... </head>사이에 붙여야 한다.
<head>
...(생략)
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/highlight.min.js"></script>
<!-- and it's easy to individually load additional languages -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/languages/go.min.js"></script>
<script>hljs.highlightAll();</script>
...(생략)
</head>위와 같은 느낌으로 편집하면 되는데, <meta>, <link>, <script> 순서에 맞게 잘 끼워 넣으면 된다.
3단계 : 테마 정하기
지금은 highlight.js 라이브러리의 기본 형식을 사용하고 있는데, 스타일을 변경하고 싶다면 위 코드에서 3번줄 마지막 부분의 default를 수정하면 된다. 아무렇게나 수정하면 안 되고, highlight.js에서 제공하는 테마 이름으로 변경해야 한다.
Demo - highlight.js
...
highlightjs.org

동일한 링크의 데모 페이지로 들어가면 코드를 작성하여 테마를 적용해 볼 수 있는데, 확인해보고 변경하면 된다.

예시로, rainbow 테마를 적용한 데모를 확인해보고 마음에 들었으면, 2단계 3번줄 마지막 부분의 default.min.css부분을 rainbow.min.css로 수정하면 된다.
4단계 : 줄 수를 입력해주는 스크립트 불러오기
3단계까지 완료한 것은 코드 블럭을 강조하기 위한 라이브러리를 사용하기 위한 작업이다. 코드 줄 수를 넣기 위해 html의 <head>태그에 다음과 같은 코드를 추가해야 한다.
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>
<script>hljs.initLineNumbersOnLoad();</script>결과적으로 2단계 ~ 4단계에서 <head>태그에 추가되어야 하는 코드는 다음과 같이 정리할 수 있다.
<head>
...(생략)
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/highlight.min.js"></script>
<!-- and it's easy to individually load additional languages -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/languages/go.min.js"></script>
<script>hljs.highlightAll();</script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>
<script>hljs.initLineNumbersOnLoad();</script>
...(생략)
</head>
5단계 css 수정하기

코드 블럭에 줄 수를 표현하기 위한 html 코드는 수정을 다 했고, css만 수정하면 된다. css탭으로 넘어간다. [CTRL + F]키를 눌러 다음과 같은 코드를 찾아 (>)를 추가하여 수정한다. 동일한 코드가 없다면 작성해주면 된다.


표로 나타나는 부분의 스타일과 관련된 코드인데, 특정 부분에만 해당 스타일이 적용되도록 하기 위한 작업이다.

.article-view pre의 padding값을 0px로 수정한다. 코드 블럭을 감싸는 영역의 여백을 0px로 만들어주는 작업이다.
마지막으로 /* 전체 공통 */이라고 되어 있는 부분 위쪽에(사실 어디에 넣어도 상관 없다.)아래와 같은 코드를 입력해 준다.
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #B5B5B5;
border-right: 1px solid #B5B5B5;
vertical-align: top;
padding-right: -5px;
text-indent: -4px;
}
.hljs-ln-code {
padding-left: 5px !important;
padding-right: 5px !important;
}
.hljs {
white-space: pre;
overflow-x: auto;
}
조금씩 기호에 맞게 수정하면 된다.
'IT일반' 카테고리의 다른 글
| 티스토리 오디세이 스킨, 블로그 상단 이미지 배너 없애기(2) (2) | 2024.10.13 |
|---|---|
| 티스토리 오디세이 스킨, 블로그 글 상단 이미지 배너 없애기(1) (1) | 2024.10.13 |
| 컴퓨터일반, 다양한 작업을 효율적으로 하기 위한, 노트북에 듀얼모니터 연결하기. (0) | 2024.09.20 |
| IT제품 리뷰, HPRT 모에모에 라벨프린터 라벨기, 마음에 드는 이름표 정도는 내 손으로 만들 수 있는 비기 (3) | 2024.09.09 |
| 윈도우 단축키 모음. 알지 못해도 살아가는 데 문제는 없지만 알아두면 쓸모 있을지도 모를 비기. (1) | 2024.09.08 |